الفصل السادس:إدراج الصور
(ادراج صوره | صوره كوصله | خواص الصور
الأساسيه)
لعلك تعرف ان الصور هي اساس الشكل الجمالي للصفحه ولكن احذر من الصور ذات
الحجم الكبير هناك انواع كثيره للصور ومنهاjpg,gif,png,pmp,wmf,dib يجب ان تعرف ان اصغر حجم في الصور هي الصور التي تأخذ الأمتدادgifلذلك انصحك بأستخدامها
الحجم الكبير هناك انواع كثيره للصور ومنهاjpg,gif,png,pmp,wmf,dib يجب ان تعرف ان اصغر حجم في الصور هي الصور التي تأخذ الأمتدادgifلذلك انصحك بأستخدامها
إدراج صوره
كالعاده نتعرف علي الوسم المستخدم وهو<img> وهو اختصار لكلمةImage بالطبع لأ ! لا تتعجب لأني أعرف انك سألت نفسك هذا الوسم يكفي لإدراج صوره
؟؟ وكانت اجابتي لا.
سنضيف الخاصيهsrcوهي اختصار SouRCeاي مصدر الصوره من الممكن ان يكون مصدر
الصوره موقع او موجود مع ملفات الموقع الذي تقوم بإنشائه الاّن وهذا الافضل
بالتأكيد.
الان احضر صوره واعطها الاسمfaceوالامتداد يكونgif يمكنك تغير الأمتداد بأستخدام برنامج الرسام المدمج
مع نظام التشغيل ثم نفذ الوسم التالي:
نتيجه الكود
الاّن ظهرت الصوره لكن بحجمها الطبيعي لاتقلق سنتعرف علي الكثير من الخواص
بعد قليل وستتمكن من التحكم بحجم الصور لديك.
صوره كوصله
سنتعرف الان كيف نضغط علي صوره وتقوم بفتح صفحه او موقع
أفترض ان لديك الصفحه face.htmlوصورهface.gifعند الضغط علي الصوره تقوم بفتح الصفحه انظر الكود التالي
عندما تشير بالموس علي الصوره لاحظ تحولها الي يد وعند الضغط ستقوم بفتح
الصفحه المذكوره لاحظ انه يمكنك وضع اسم موقع مكان اسم الصفحه..
أيضا لاحظ ظهور إطار حول الصوره وهذا يسميborderبأمكانك التحم بحجم هذا الاطار بأضافة
الخاصيه borderمع العلم ان حجم الاطار الاساسي يكون2 بكسل انظر الكود
التالي
لقد حددنا عرض الأطار 6بكسل في المثال السابق والان نتعرف علي المزيد من
الخواص..
خواص الصور الأساسيه
في الحقيقه ان وسم ادراج صوره هو اكثر الأوسمه التي تستخدم خواص لنتعرف علي
بعضا والهام منها .
عندما نقوم بإدراج صوره داخل فقره من الكلمات بالطبع نحتاج للتحكم بمكان
الصوره والتفاف النص والوسم المسئول عن ذلك هو وسمalign اظنك تذكرته؟!
ولكن سنستخدمه بطريقه مختلفه هنا أي سيأخذ القمbottom,top,middle.left.right لنقوم
بتوضيح ذلك
BOTTOM في الحاله العاديه
عندما لانقوم بتحديد أي محاذاه فإن النص الذي يلي الصوره يظهر بمحاذاة الحافه
السفلي لها وهذه الحاله الأفتراضيه.
اكتب نص وادرج صوره بالكود التالي
<img src="image.gif"
align="bottom">
TOP عند تحديد هذه القيمه فإن السطر الأول من النص
الذي يلي الصوره يقع بمحاذاة الحافه العليا لها اما باقي النص فيكون أسفلها.
<img
src="image.gif" align="top">
MIDDLE عند استخدام هذه القيمه فإن السطر الأول يقع
بمحاذاة منتصف الصوره وباقي النص اسفلها.
<img
src="image.gif" align="middle">
وكذلك قم بتجربةleft , right لتري النتيجه بنفسك لننتقل الي خاصيه اخري وهي
تحديد ارتفاع وعرض الصوره
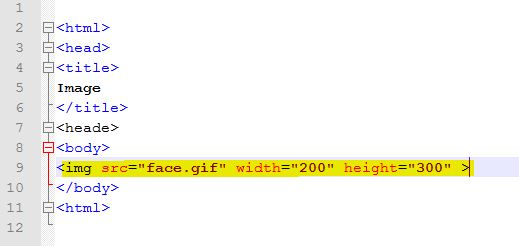
الخاصية width
لتحديد عرض الصورة وheight لتحديد ارتفاعها مثال علي ذلك
نتيجة ذلك المثال
الاّن اصبحت تعرف طريقة عمل إطار
وتحديد حجمه وايضا تحديد حجم الصوره ومحاذاة النص بالنسبه للصور وهذه اهم خواص
الصور..









0 التعليقات:
إرسال تعليق