الفصل السابع:خرائط الصور
هذا الموضوع من
الموضوعات المتقدمه جدا في لغة الويبhtml لذلك جعلته فصل منفصل
نعني بخرائط الصور انك عندما فتحت احد المواقع رأيت صوره في اعلي الموقع
وعند الضغط علي جزء معين من الصوره قامت بفتح موقع معين اما باقي الصوره فلا يوجد به شئ أي يكون صوره عاديه
وعند الضغط علي جزء معين من الصوره قامت بفتح موقع معين اما باقي الصوره فلا يوجد به شئ أي يكون صوره عاديه
احتاج الي ان تكون علي درجه عاليه من التركيز ..لنبدأ
اولا لابد من التعريف بأننا سنستخدم خريطه صور وذلك سيكون بالوسم <map name="name map">
ثانيا إدراج الصوره التي سنستخدمها لعمل خريطه وتحديد الأطار والحجم
والمحاذاه كما تعلمنا بالأضافه الي اخبار المتصفح ان هذه الصوره ستستخدم كخريطه
ونعطيها الاسم المعلن عنه سابقا
<img
src="image src" border="number" height="number"
width="number" usemap="#name map" align="middle ex">
ثم تحديد مكان البقعه الساخنه علي الصوره وذلك بأستخدام ثم تحديد مكان
البقعه الساخنه علي الصوره وذلك بأستخدام photoshop وتحديد شكل البقعه
وسيأخذ احد القيم
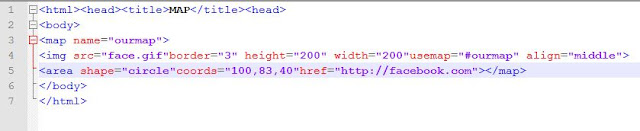
لنأخذ مثال علي ذلك
تنيجة ذلك
لاحظ البقعه المظلله فقط هي التي ستعمل عند الضغط عليها يتم فتح موقعfacebook.com
هكذا يتم عمل خرائط الصور اعلم ان هذا الموضوع صعب الي حد
ما ولكن تكمن صعوبته في معرفة الاحداثيات وذلك فقط لمن لا يعرف استخدام محرر صور
ولكن قم بالبحث عن برامج تقوم بعمل خرائط صوره فهذا النوع من البرامج اصبح متوفر
الاّن...




0 التعليقات:
إرسال تعليق